
Morphocards ✍️
Game • Oct - Dec 2021
Morphocards is a serious game designed to put you in the shoes of someone with dyslexia. Try to complete words using syllable cards in as little time as possible!

How to play ?
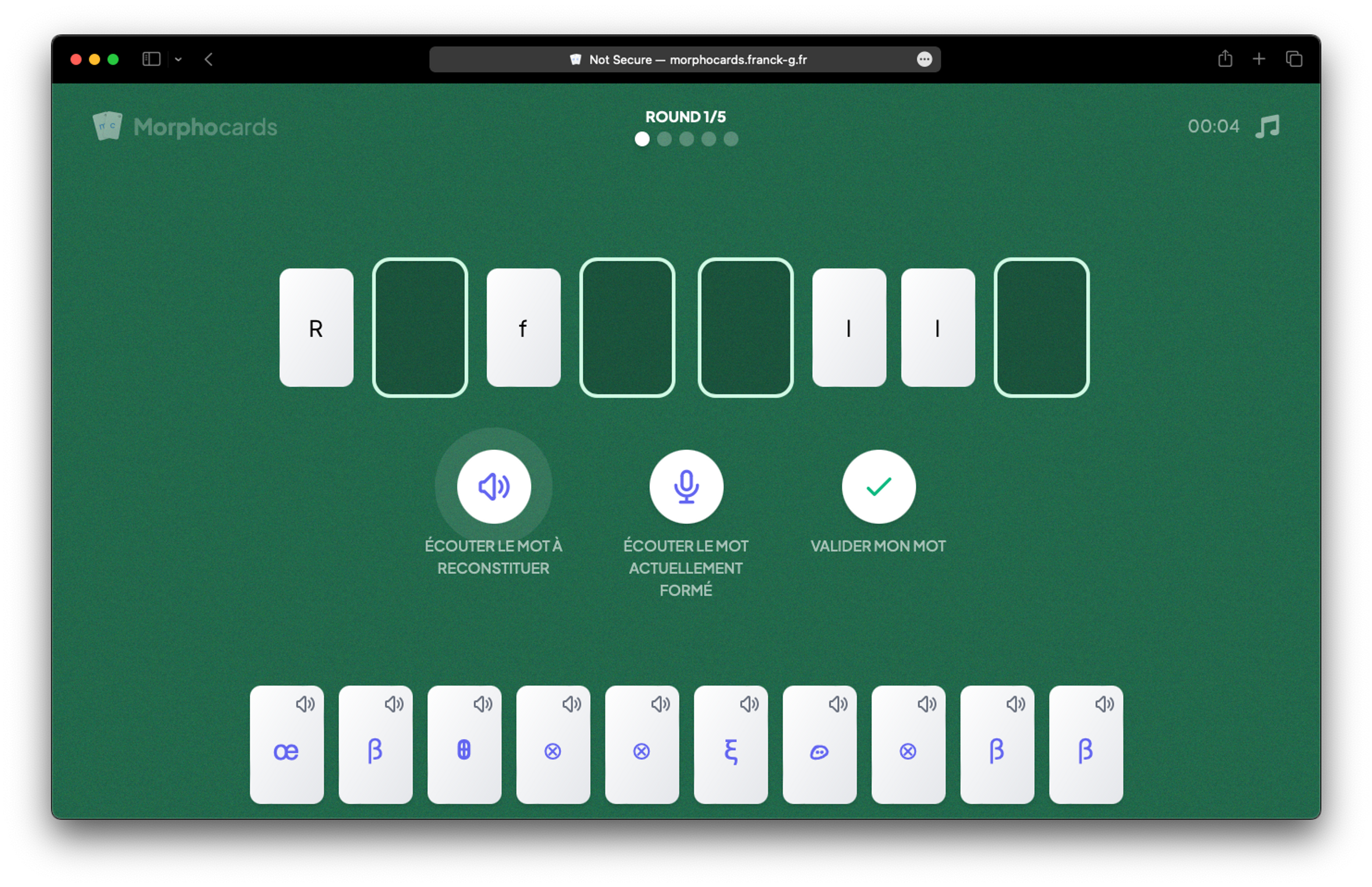
It's a visual card game. The player is given a hand of 10 cards made up of symbols representing different phonemes. The game board contains one or more cards representing different parts of a word, which the player must complete using the cards in his or her hand.
During each round, the player hears the word to be completed, and can listen to it again and again. The player's aim is to reconstruct the word heard, using the cards in his or her hand.
Clicking on a card in the player's hand plays the sound it represents. If the player completes the word correctly, he moves on to the next round. If not, he can either try again as many times as he likes, until he gets it right, or move on to the next word.
A game is played over 5 rounds. The aim is to finish the game as fast as possible.
The player will be able to put himself in the shoes of a dyslexic person who interprets words differently.
At the end of the game, the player will be able to see a summary of the game.
Multiplayer leaderboard with your account is included !
Context
This was our first real web project during my university diploma of technology in computer science. It was also our first time trying React.js.
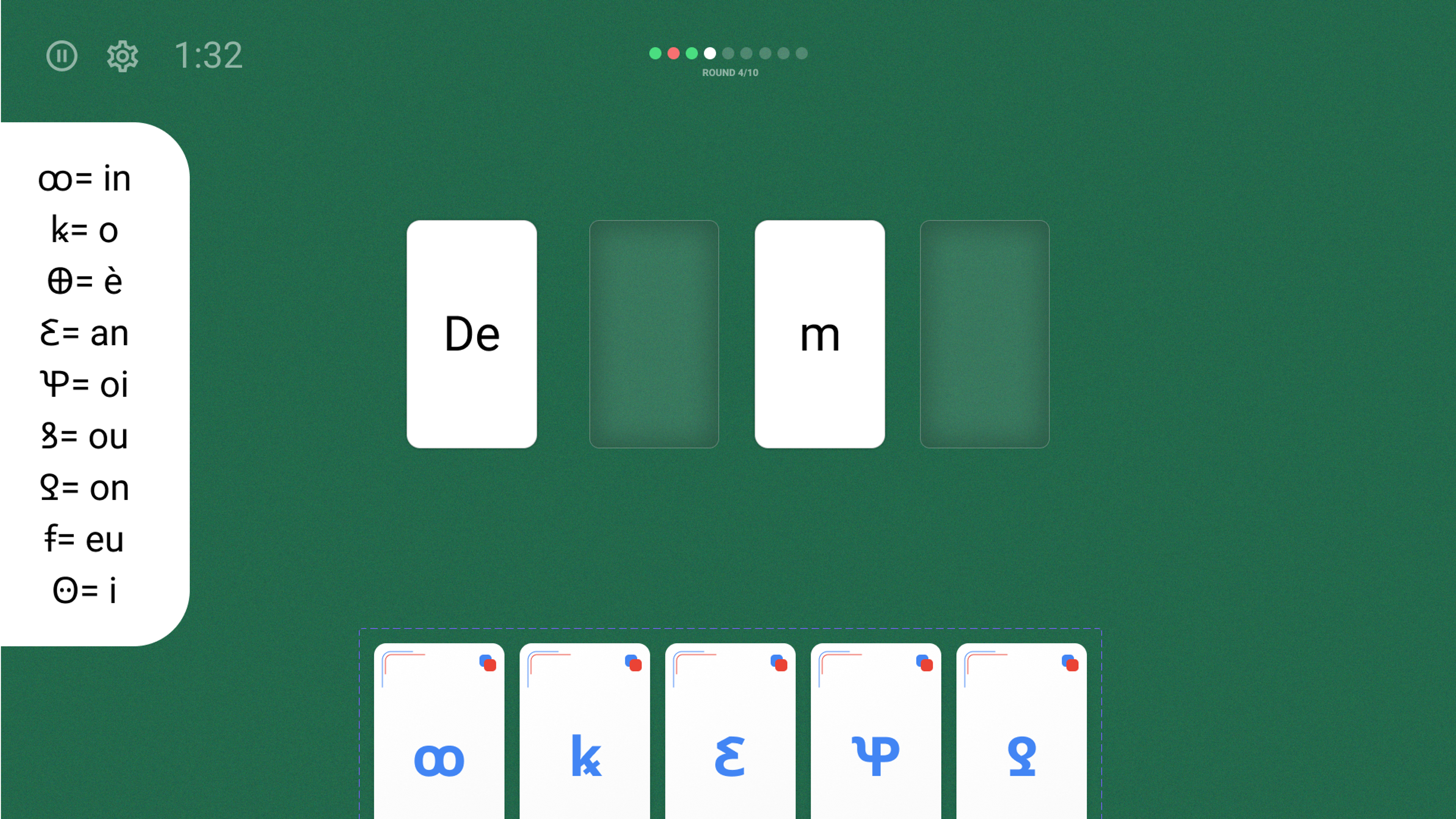
We first made some game prototypes. We didn't have much difficulty finding an interesting concept. Here is an early prototype.

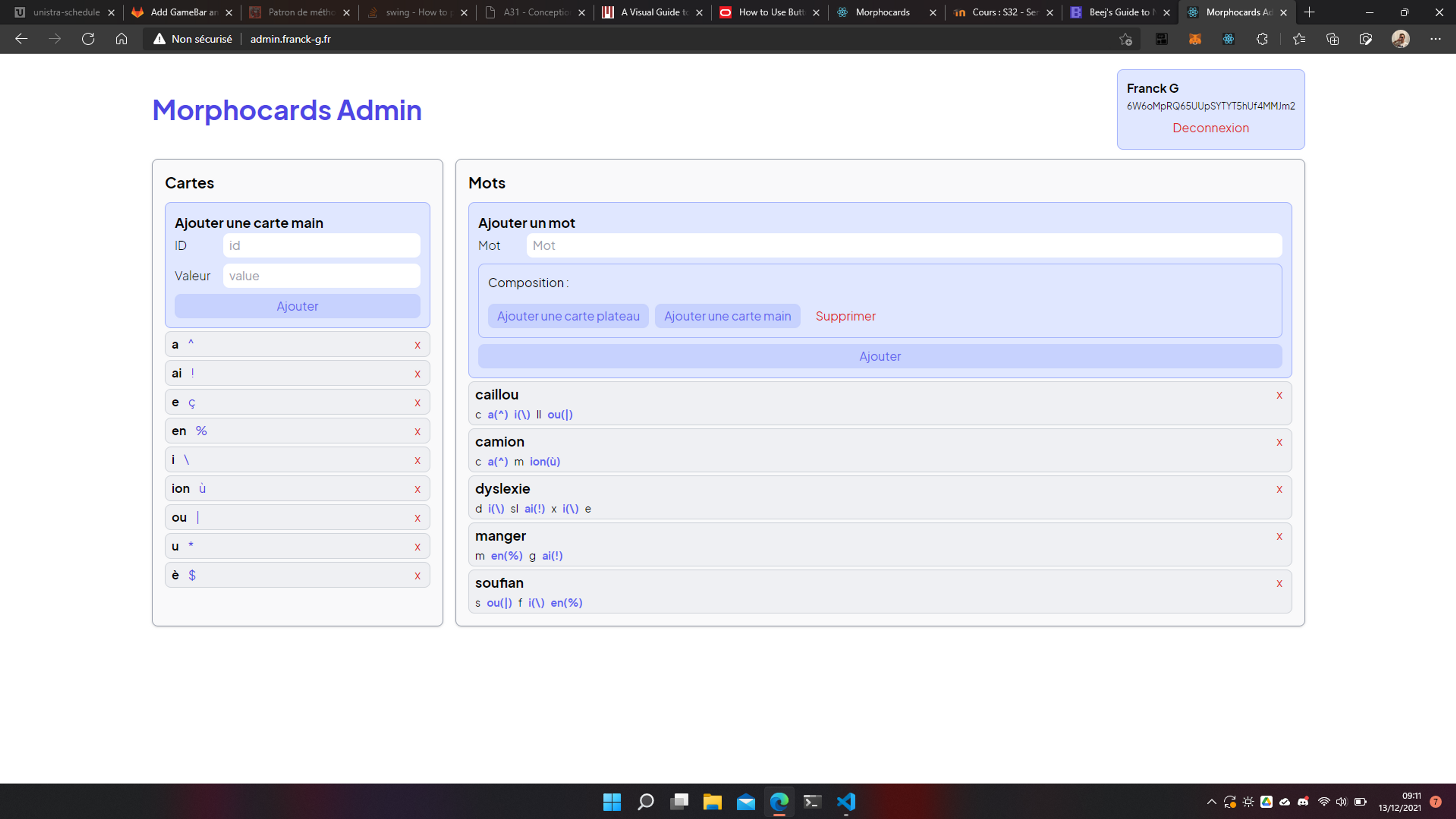
I followed the Getting Started guide on the old React.js docs (using Class components at the time) and made a simple admin panel :

When implementing the game itself, we discovered React Hooks. While we didn't understand much of what it was at first, we ended up loving using them and made the whole app with them.
It was a pleasure to work on this project and we even implemented an online leaderboard. It was very well received by other students.

Related experiences

Robert Schuman University Institute of Technology
University Diploma of Technology in Computer Science
2020 - 2022


